Android Studio and IntelliJ Installation and configuration
To install Flutter and Dart plugins, follow the Setup an editor instructions. This post will so you instruction to install Android Studio
Related posts
The 4 Top Applications that are Suitable for NFT Enthusiasts
Top Mobile App Templates & Themes for 2022
Plugins Update Android Studio
Updates are sent out regularly. When an update is available, you should be prompted in your IDE.
You can manually check for updates:
- Open preferences ( Android Studio > Search for Updates On MacOS, Help > Search for Updates On Linux).
- Update flutter and dart to ensure they are up-to-date
Creating projects Android Studio
Creating new projects
To create a Flutter project using the Flutter starter template:
Creating New Projects, Source: Youtube, Advanced Web Ranking
- Click New Project in the Welcome Window or file > New > Project in the main IDE window.
- Enter the Flutter IDK path, and then click Next.
- Enter the Project Name, Description, and Location.
- Set the company domain if you intend to publish this app.
- Click End.
Setting up the company domain
WHEN CREATING A NEW APP, Flutter IDE plugins require an organization name in reverse-domain order. For example, com. example. This is the package name for Android and the Bundle ID for iOS. It is best to indicate these details if you plan to release the app. These cannot be modified once the app has been removed. Uniqueness is essential for your organization's name. If you want to know more about projects, let's read how to buy android app installs for more info.
Creating new projects from an existing source code
To create a Flutter project that contains existing Flutter source codes:
Creating NetBeans Project with Existing Source Code, Source: Youtube, John Yeary
Click New Project in the Welcome Window or New Project in the main IDE window.
- Select Flutterfrom the menu and then click Next.
- Enter or browse to the directory containing your Flutter source code files under Project Location
- Click End.
Viewing and editing issues
The Flutter plugin allows you to perform code analysis.
- Syntax highlighting.
- Rich type analysis is used to complete code.
- Navigation to type declarations ( Navigation > Declaration), as well as finding type usages in Edit > Locate > Find Usages.
- All current source code issues ( View > Tools > Dart Analysis). Dart Analysis pane displays any analysis issues.
Debugging and running Android Studio
Notice: There are a few ways to debug your app.
- DevTools is a set of profiling and debugging tools used in browsers. It also includes the Flutter inspector. DevTools, a browser-based profiling tool, replaced the observatory.
- Android Studio (or IntelliJ) has built-in debugging capabilities, including the ability to set breakpoints.
- You can use the Flutter inspector directly in Android Studio or IntelliJ.
STM32CubeIDE Programming, Debugging, and Running, Source: Youtube, Sean Kennedy
Below are instructions for Android Studio and IntelliJ features. For more information about launching DevTools, please see Running DevTools From Android Studio in our DevTools documentation.
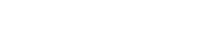
Selecting a Target
Flutter projects should be open in the IDE. You will see a series of Flutter-specific buttons to the right of the toolbar.

Selecting a Target, Source: Proreviewsapp
Note that Flutter cannot detect any iOS or Android devices connected to it if the Run and Debug buttons have been disabled and no targets are specified. To proceed, you must click an instrument or start a simulation.
- Click on the Flutter target selector button. This will display a list of all the available targets.
- Choose the target where you would like your app to start. Additional entries will appear when you connect devices or create simulators.
Quick edit and refresh cycle Android Studio
Flutter's best-in-class developer cycle allows you to see the effects of your changes almost immediately with the Stateful hot reload feature. See Hot fill for details. If you want to install Flutter, let's read how to get Google reviews about this template.
Live templates
Live templates can be used to speed up the process of entering code structures. These templates can be invoked by entering their prefix and selecting them in the code completion window.
Live Templates - Android Studio Tutorial, Source: Youtube, Stevdza-San
The following templates are available in the Flutter plugin:
- Prefix styles to create a new subclass for StatelessWidget.
- Prefix stful: Create a new StatefulWidget subclass and its associated State subclass.
- Prefix stanine - Create a new StatefulWidget subclass and an associated State subclass.
You can also create custom templates in Settings> Editor > Live Templates.
Hot restart vs. Hot Reload
Hot reload is done by inserting new source code files into Dart VM (Virtual Machine) running. This includes adding new classes, methods, and fields for existing courses and changing functions. Some code changes can't be hot reloaded.
- Global variable initializers
- Static field initializers
- The main() method is part of the app
6 Flutter Hot Reload & Hot Restart, Source: Youtube, Bitfumes
These changes will allow you to restart your application without closing your debugging session. Do not click the Stop button to perform a hot restart. Instead, re-click either the Run button (if you are in a run session) or the Debug button (in a debug session), then shift-click on the 'hot load' button.
Editing Android studio with IntelliJ IDEA
You need to set the Android SDK's location in IntelliJ IDEA to enable Android code editing. For more details, you can get android app reviews.
IntelliJ IDEA vs Android Studio, Which Development Tool is Best?, Source: Youtube, TrustRadius
- If you haven't enabled Android Supportin Preferences> Plugins.
- Right-click on the Android folder within the Project view and choose Open Module Setting.
- Locate the SourcesTab and choose level 8 or higher.
- Locate the Module SDKin the Dependencies tab and choose an Android SDK. Click New to specify the Android SDK's location. Select an Android SDK that matches the one used in Flutter (as reported by the flutter physician).
- Click OK.
Conclusion
We are open to receiving feedback on both bugs/issues and feature requests. Before you file new problems:
- To check if the problem has been tracked, search quickly on the issue trackers.
- Make sure that it is the latest version of the plugin.
Include flutter physicians in your new issue filings.
Related posts
ASO Top Practice Strategies App Strategy for Store Optimization free
7 Benefits Your Next Android Phone Should Have
Hope this article is helpful to you, thanks for reading.
Source: https://proreviewsapp.com/










Leave a Reply
Your e-mail address will not be published. Required fields are marked *