The Ultimate Guide to Mobile App UI Design: Tips, Tricks, and Best Practices
Mobile app UI design creates the interface and user experience for mobile applications. UI design is a critical component of mobile app development, as it plays a significant role in determining the app's usability, functionality, and overall success. Effective mobile app UI design requires a deep understanding of the user's needs, goals, and behaviors and knowledge of best practices, design principles, and the latest trends and technologies. Designers must consider screen size, touch interactions, accessibility, and navigation patterns to create a seamless and engaging user experience. A well-designed mobile app interface should be intuitive, visually appealing, and easy to use. It should provide users with the necessary information and functionality while minimizing distractions and unnecessary elements. The interface should also be consistent across all screens and elements of the app, providing a coherent and unified experience. Ultimately, mobile app UI design is a collaborative process between designers, developers, and stakeholders to create an app that meets the user's needs and delivers a high-quality user experience.
Related posts
Ensuring Strong Mobile App Security: Best Practices and Tips 2023
The Top Mobile Ad Networks to Boost Your Advertising Strategy in 2023
1. Understanding Mobile App UI Design Principles
Mobile app UI design principles are fundamental guidelines that should be followed to create a practical, user-friendly, and aesthetically pleasing interface. Here are some of the critical principles of mobile app UI design:
- User-Centered Design: User-centered design (UCD) is designing an app interface with the user's needs, goals, and preferences in mind. To create a user-centered design, designers must conduct user research, analyze user feedback, and consider the app's context. The goal of UCD is to create an interface that is intuitive, easy to use and meets the user's expectations.
- Visual hierarchy: the arrangement of elements in a design to create a clear and easy-to-understand structure. Designers use visual hierarchy to guide users' attention to the essential elements of the interface. This is typically achieved through size, color, contrast, and typography.
- Typography: this is an essential element of mobile app UI design. It involves selecting the suitable typeface, font size, and spacing to make the text legible and easily read on a small screen. Designers must consider the hierarchy of text elements, such as headings, subheadings, and body text, and use typography to create a visual hierarchy.
-
Color and Contrast:
- Color and contrast are essential elements of mobile app UI design that can affect the overall user experience. Designers must choose a color palette that reflects the app's brand and purpose and use contrast to create a clear visual hierarchy. Color can also be used to create emotional responses and differentiate between different interface elements.
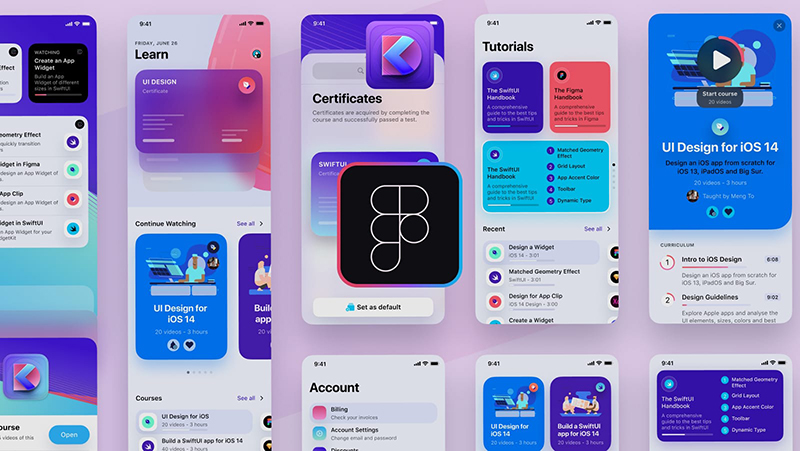
 The Ultimate Guide to Mobile App UI Design. Source: Proreviewsapp.com
The Ultimate Guide to Mobile App UI Design. Source: Proreviewsapp.com
- Consistency: is vital in mobile app UI design. A consistent interface helps users learn how to use the app quickly and easily. Consistency can be achieved through design patterns, such as consistent placement of navigation elements, typography, and color.
- Accessibility: this is an essential consideration in mobile app UI design. Designers need to consider the needs of users with disabilities and design interfaces that are easy to use for everyone. This includes using clear and legible typography, providing alternative text for images, and designing interfaces that are easy to navigate using a keyboard or assistive technology. App developers can buy app reviews to increase trust in their apps.
2. Planning Your Mobile App UI Design
Planning is a critical stage in the mobile app UI design process. It involves defining the app's purpose, identifying its target audience, and developing a strategy to meet users' needs. Here are some of the critical aspects of planning a mobile app UI design:
- Conducting User Research and Testing: User research involves gathering information about the app's target audience, goals, and behavior. This information can be collected through surveys, interviews, focus groups, and other research methods. User testing involves observing users interacting with the app and gathering feedback on its usability and design. User research and testing help designers create an interface that meets users' needs and expectations.
- Defining User Personas and Use Cases User personas: are fictional characters that represent the app's target audience. They help designers understand users' needs, goals, and behavior and design an interface that meets them. Use cases describe how users will interact with the app and the tasks they will perform. Defining user personas and use cases helps designers create a user-friendly interface that meets the app's objectives.
- Creating Wireframes and Prototypes Wireframes: are simple, low-fidelity designs that show the layout and functionality of the app. They help designers visualize the app's structure and determine the placement of elements. Prototypes are more detailed designs that show the app's functionality and interactions. Prototyping helps designers test the app's usability and gather feedback from users.
Best 20 Example UI/UX Design For Mobile App. Source: Youtube
-
Choosing the Right Platform and Tools Designers:
- Need to choose the platform and tools best suited to the app's objectives and target audience. For example, if the app is designed for iOS devices, designers need to use optimized tools for iOS development. Choosing the right platform and tools helps designers create an efficient and effective app.
- Defining the App's Navigation: Structure Navigation is essential to mobile app UI design. Designers need to create a navigation structure that is intuitive and easy to use. This involves identifying the app's primary and secondary navigation elements, defining the flow between screens, and ensuring the navigation is consistent across the app.
- Defining the App's Branding and Style Branding and style are essential elements of mobile app UI design. Designers must choose a color palette, typography, and other visual elements reflecting the app's brand and purpose. Defining the app's Branding and style helps create a consistent and cohesive interface that reflects the app's objectives and target audience.
3. Designing a Mobile App UI Layout
Designing a mobile app UI layout involves creating an intuitive, user-friendly, and visually appealing visual interface. Here are some of the critical aspects of designing a mobile app UI layout
- Creating a Grid System: A grid system is a framework that guides the placement of elements in the app's layout. It helps designers create a consistent and balanced interface that is easy to navigate. Grid systems are critical in mobile app UI design, where screen real estate is limited. The grid system should be based on the app's content and functionality and flexible enough to accommodate different screen sizes and orientations.
- Defining the Layout Hierarchy: The layout hierarchy determines the order in which elements are displayed on the screen. It helps users understand the app's structure and navigate through it efficiently. Designers need to identify the most critical elements of the app and position them prominently in the layout. The hierarchy should be based on the app's content, and user needs and consistent across the app.
-
Using Color and Contrast:
- Color and contrast are essential elements of mobile app UI design that can affect the app's usability and aesthetics. Designers must choose a color palette that reflects the app's brand and purpose and use contrast to create a clear visual hierarchy. Color can also be used to create emotional responses and differentiate between different interface elements.
Figma Auto Layout - with practical examples of building a mobile app UI: Source: Youtube
- Choosing Typography: Typography is an essential element of mobile app UI design. It involves selecting the suitable typeface, font size, and spacing to make the text legible and easily read on a small screen. Designers must consider the hierarchy of text elements, such as headings, subheadings, and body text, and use typography to create a visual hierarchy. The typography should be consistent with the app's Branding and style.
- Designing Navigation: Elements Navigation is a critical aspect of mobile app UI design. Designers need to create navigation elements that are intuitive and easy to use. This includes designing menus, buttons, and other interactive elements that guide users through the app. Navigation elements should be consistent across the app and reflect the app's structure and content.
- Optimizing for Different Screen Sizes and Orientations Mobile devices: come in different screen sizes and orientations, and designers need to optimize the app's layout for each. This involves creating a responsive design that adapts to different screen sizes and orientations and using adaptive layouts that adjust to different screen resolutions. Designers must also consider how the app's layout changes when the device is rotated or when the user switches between portrait and landscape mode.
4. Designing Mobile App UI Elements
Designing mobile app UI elements involves creating interactive and functional components that allow users to interact with the app. Here are some of the critical aspects of designing mobile app UI elements
- Buttons are one of the most common UI elements in mobile app design. They are used to trigger actions and navigate through the app. Designers must consider the size, shape, color, and placement of buttons to ensure they are easy to find and use. Buttons should also have clear labels and provide visual feedback to users when clicked.
- Text Fields collect user input in forms, search bars, and other interactive elements. Designers need to consider text fields' size, placement, and style to ensure they are easy to use and legible. They also need to consider input validation and provide clear feedback to users when they enter incorrect or incomplete information.
-
Lists:
- Lists are used to display information and content in a structured way. Designers must consider lists' layout, typography, and hierarchy to ensure they are easy to read and navigate. They must also consider how lists behave when users interact with them, such as scrolling, filtering, and sorting.
- Icons are visual symbols that represent actions, objects, or concepts. They enhance the app's visual design and provide a quick way for users to understand its functionality. Designers need to consider the silicon's size and placement of icons. They are consistent with the app's Branding and style. They also need to ensure that icons are easily recognizable and have clear labels.
- Images and Multimedia: Images and multimedia are used to enhance the app's visual design and provide a richer user experience. Designers must consider the quality, size, and placement of images and multimedia to ensure they are optimized for mobile devices and do not slow down the app's performance. They also need to consider the app's purpose and audience and choose images and multimedia that are relevant and engaging.
- Animations and Transitions: Animations and transitions are used to enhance the app's visual design and provide feedback to users when they interact with the app. Designers must consider the type, duration, and timing of animations and transitions to ensure they are consistent with the app's Branding and style. They also need to ensure that animations and transitions do not distract or confuse users and are optimized for mobile devices. App developers can buy app ratings for Android, and iOS apps, and games from real users.
5. Creating a Consistent Mobile App UI Style
Creating a consistent mobile app UI style involves establishing a cohesive visual design consistent across all screens and elements of the app. Here are some of the critical aspects of creating a consistent mobile app UI style
- Establishing Branding: The first step in creating a consistent mobile app UI style is to establish the app's Branding. This includes defining the app's mission, target audience, and unique selling points. Designers must consider the app's branding and style guide to ensure consistency when creating the UI design.
- Defining a Color: Palette Color is an essential element of mobile app UI design that can affect the app's usability and aesthetics. Designers must define a color palette that reflects the app's Branding and style and use it consistently throughout the app. The color palette should be easy on the eyes and should complement the typography and imagery used in the app.
-
Choosing Typography:
- Typography is another essential element of mobile app UI design that can affect the app's readability and overall aesthetic. Designers must choose a typeface that reflects the app's Branding and style and use it consistently throughout the app. They must also consider the hierarchy of text elements, such as headings, subheadings, and body text, and use typography to create a visual hierarchy.
- Creating a Grid System: A grid system is a framework that guides the placement of elements in the app's layout. It helps designers create a consistent and balanced interface that is easy to navigate. Designers need to create a grid system that is flexible enough to accommodate different screen sizes and orientations and use it consistently throughout the app.
- Defining Iconography: Imagery Iconography and imagery are used to enhance the app's visual design and provide a quick way for users to understand the app's functionality. Designers need to define a set of icons and imagery that reflects the app's Branding and style and use them consistently throughout the app. They also need to ensure that icons and imagery are easily recognizable and have clear labels.
- Implementing UI Guidelines: To ensure consistency across all screens and elements of the app, designers need to create a set of UI guidelines that document the app's design standards and best practices. These guidelines should include information about the app's Branding, color palette, typography, grid system, iconography, and imagery. They should also include guidelines for designing specific UI elements, such as buttons, text fields, lists, and navigation elements. Finally, designers should ensure that all design team members follow these guidelines to ensure consistency across the app.
6. Best Practices for Mobile App UI Design
Mobile app UI design constantly evolves, with new trends and technologies always emerging. However, some best practices have stood the test of time and can help designers create compelling and engaging UI designs. Here are some of the essential best practices for mobile app UI design:
- Keep it Simple: Simplicity is critical in mobile app UI design. Mobile devices have limited screen space, and users are often on the go and need more attention spans. Designers need to prioritize the most important features and information and present them. Avoid cluttering the screen with too many elements or text, and use whitespace and visual hierarchy to guide the user's attention.
- Prioritize: User Needs The user's needs, and goals should always be the top priority in mobile app UI design. Designers must understand the user's context, goals, and pain points and design the app's interface accordingly. Use user research and testing to validate design decisions and ensure that the app is easy to use and meets the user's needs.
- Design for Touch Mobile devices: these are primarily touch-based, so designers must design UI elements that are easy to tap and interact with using fingers. Buttons, icons, and text fields should be large enough to tap without accidentally tapping adjacent elements. Use spacing and visual cues to clarify which elements are tappable and avoid small or densely packed elements.
-
Use Consistent:
- Navigation Consistent navigation is essential for a seamless and intuitive user experience. Use familiar navigation patterns, such as bottom tabs, hamburger menus, or swipe gestures, and ensure that they are consistent across all screens and elements of the app. Use clear and descriptive labels for navigation elements, and avoid using too many levels of navigation.
- Ensure Accessibility: Accessibility ensures that all users, including those with disabilities, can use the app. Designers need to ensure that the app's interface is easy to read, navigate, and interact with for users with different abilities. Use contrast ratios that meet accessibility standards, provide alternative text for images and multimedia, and ensure that the app is compatible with assistive technologies.
- Test and Iterate: Testing and iteration are essential for creating an effective mobile app UI design. Use user testing and feedback to identify areas for improvement and refine the app's interface accordingly. Continuously monitor the app's performance and user engagement and adjust as needed. Stay current with new trends and technologies in mobile app UI design and be willing to experiment and innovate.
Conclusion of Mobile App UI Design
Mobile app UI design plays a critical role in the success of a mobile application. The interface and user experience can make or break an app, as users have high expectations for usability, functionality, and aesthetics. To create effective mobile app UI design, designers need to consider factors such as simplicity, user needs, touch interactions, consistent navigation, accessibility, and testing and iteration. By prioritizing the user's needs and goals and following best practices and design principles, designers can create interfaces that are easy to use, visually appealing, and engaging. Mobile app UI design is an ongoing process that requires collaboration and iteration between designers, developers, and stakeholders. By staying current with the latest trends and technologies and continuously testing and refining the app's interface, designers can create mobile applications that deliver a high-quality user experience and drive user engagement and satisfaction.
Related posts
Best ways to increase iOS app reviews and ratings organic
How to Buy Top App keyword position for your Android, iOS apps, and games
Thanks for reading.
Source: Buy app reviews








Leave a Reply
Your e-mail address will not be published. Required fields are marked *